這篇文章主要在描述運算子運算出來的 不如預期結果。
有些雖然平常在撰寫不會用到,但面試的時候可能會被問到。
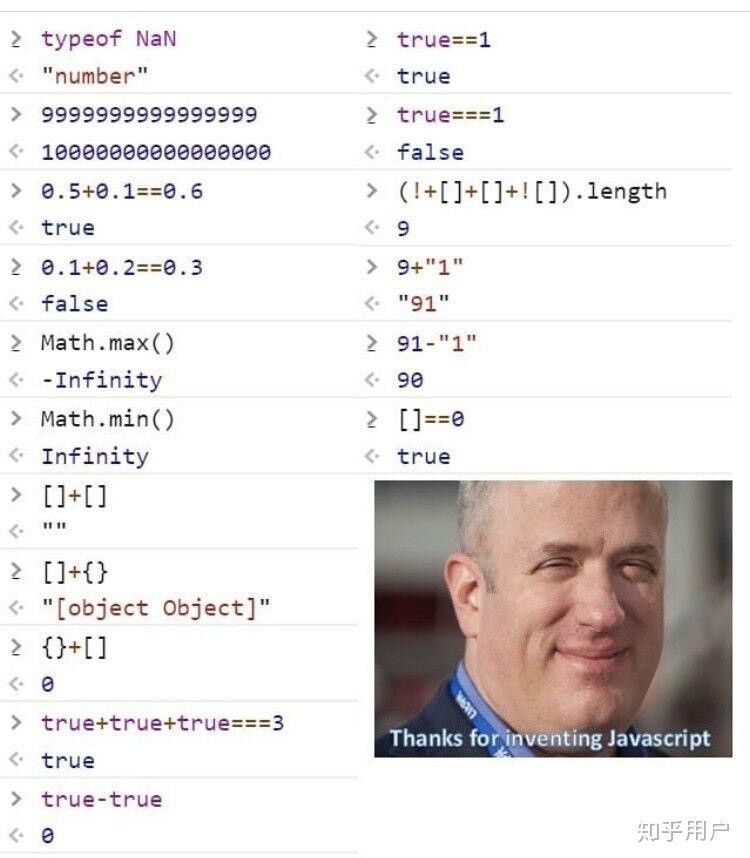
有些就真的是會在撰寫的過程中遇到的問題,那就讓我們以這張圖為基礎,分門別類來解說其中幾個重要的問題。

可以看到
0.5 + 0.1 == 0.6 // ture
0.1 + 0.2 == 0.3 // false
為甚麼呢,仔細了去查才發現 0.1 + 0.2 回傳的結果是 0.30000000000000004。
造成這個的主要原因是,不論哪種語言都是由最低階的 0 以及 1 組成,而小數點的角色對於 0 和 1 的世界觀來看,
也是另一種代碼串,並不是本來就有的存在,所以在進行小數點的數字計算時,會有 異位 的情形發生,造成小數點計算上的誤差。
要處理這種辦法就得先將小數點的數字乘上一個基數,還原成正整數計算完後,再除掉原本的基數還原正確的計算結果。
[] + [] // ""
[] + {} // "[object Object][object Object]"
{} + [] // 0
{} + {} // "[object Object][object Object]"
[] === 0 // false
[] == 0 // true
這個就沒有甚麼特別的規則,就是死背。XDD
true + true + true == 1 // true
true - true == 0 // true
true == 1 // true
true === 1 // false
9 + '1' // '91'
91 - '1' // 90
之前的 隱性轉型文章 有說到,在不是嚴格比對的狀況下,布林值以及字串會轉型為數字,而 true 就會轉型成 數字1。
另外 數字跟字串 相加 會回傳字串。
但如果是相減的話,就會回傳數字喔!
有時候會被問到
8 >> 2 // 2
8 / 4 // 2
哪一個運算子比較 快?
這個答案其實是 >> 比 / 要來的快。
這邊就不細講 為什麼 8 >> 2 會回傳 2,有興趣的人可以參考 這篇文章 或是自己搜尋計算的方式。
主要的原因是因為 javascript 的運算子計算是針對記憶體位置比較遠的一種語言,其中 >> 以及 << 是對記憶體的 0 跟 1進行直接的操作,所以速度很快。
但 + - * / 則是先在記憶體較遠的地方進行計算完以後才轉換為記憶體的32位元二進位儲存在記憶體中。所以速度上較慢。
以上就是針對奇怪的地方大致分類的講解
日後有學到新的也會再~補充內容~
另外還有可以參考的資源: jsfuck
今天就到這裡嚕~汪汪
